
 |
Basic Scene |
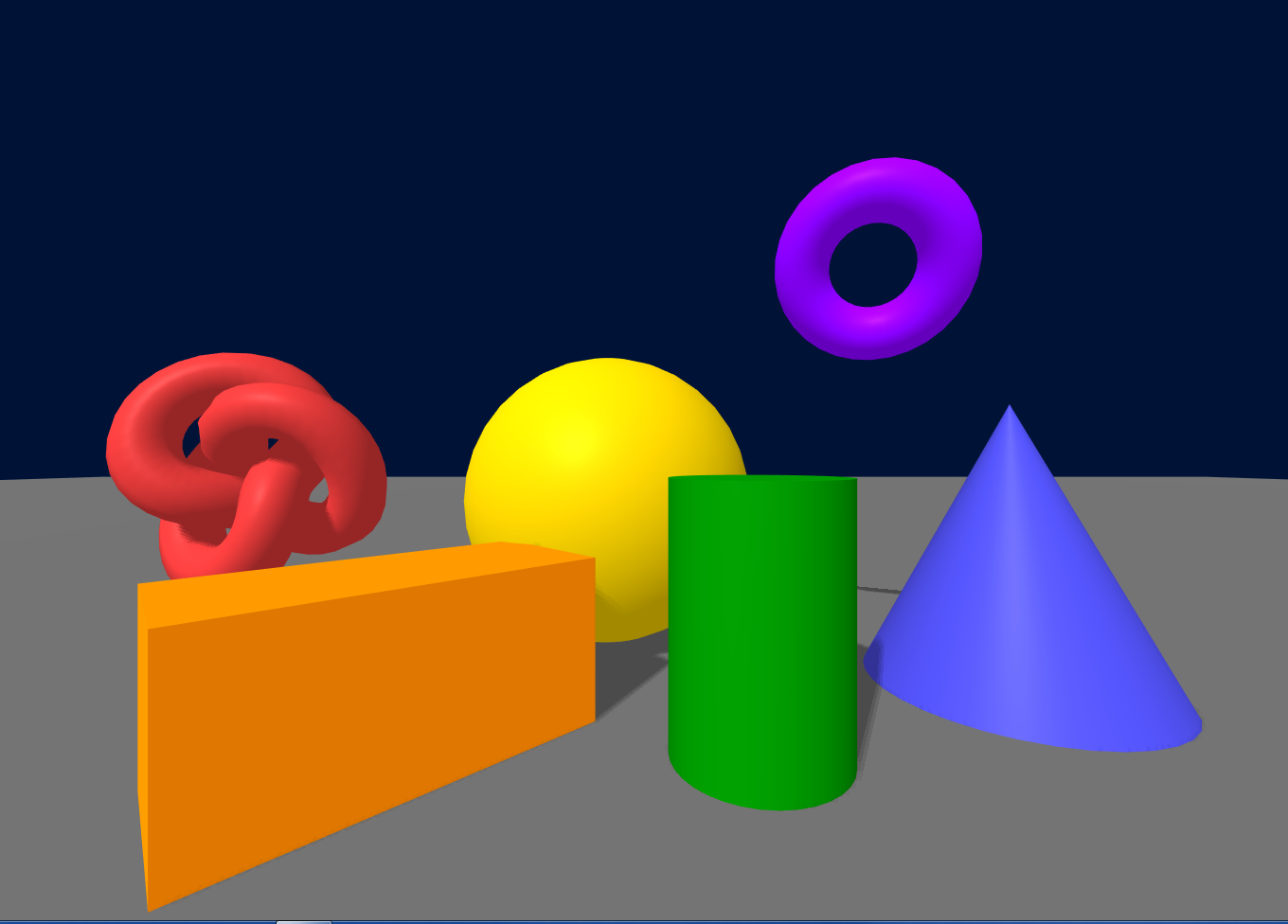
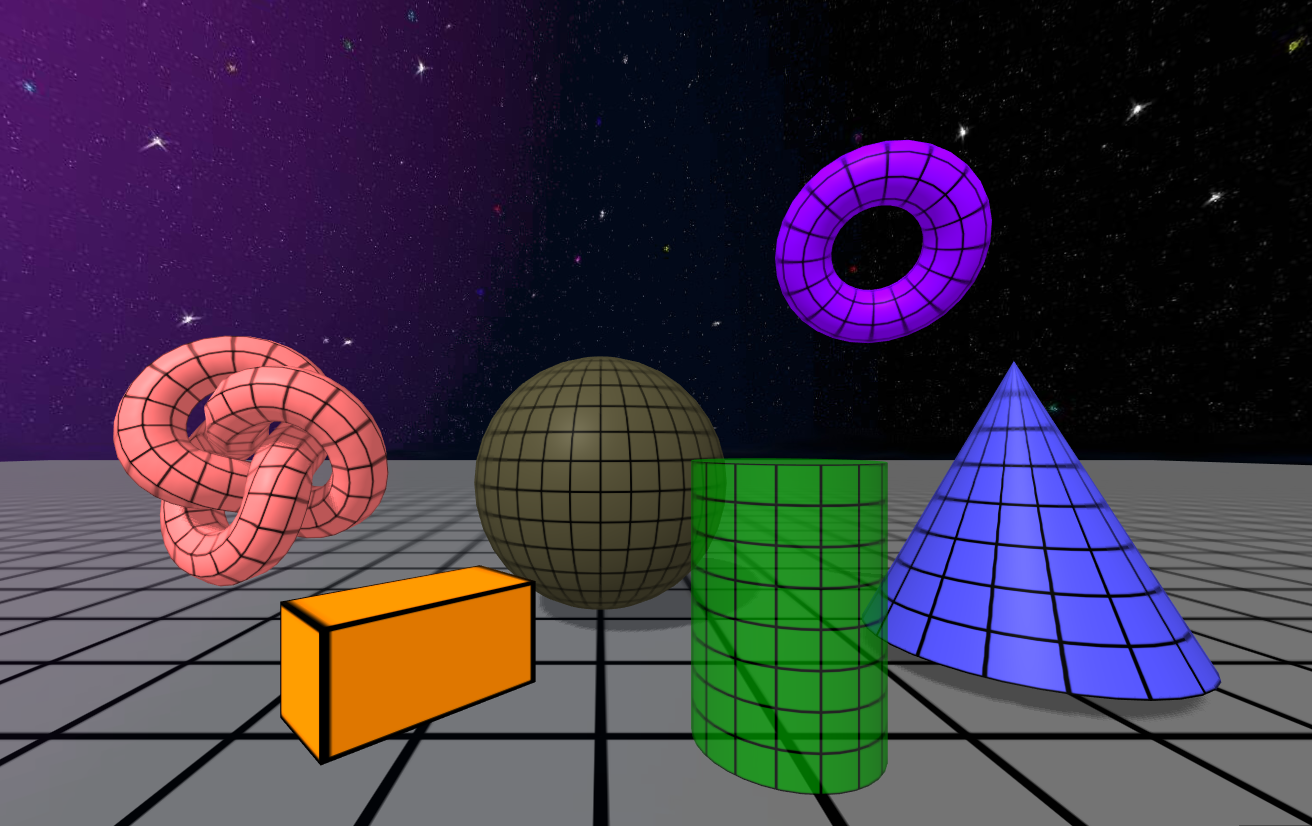
| A basic scene containing a variety of colorful shapes: box, sphere, cylinder, cone, torus, and trefoil torus knot. |
 |
Image Textures (Grid) |
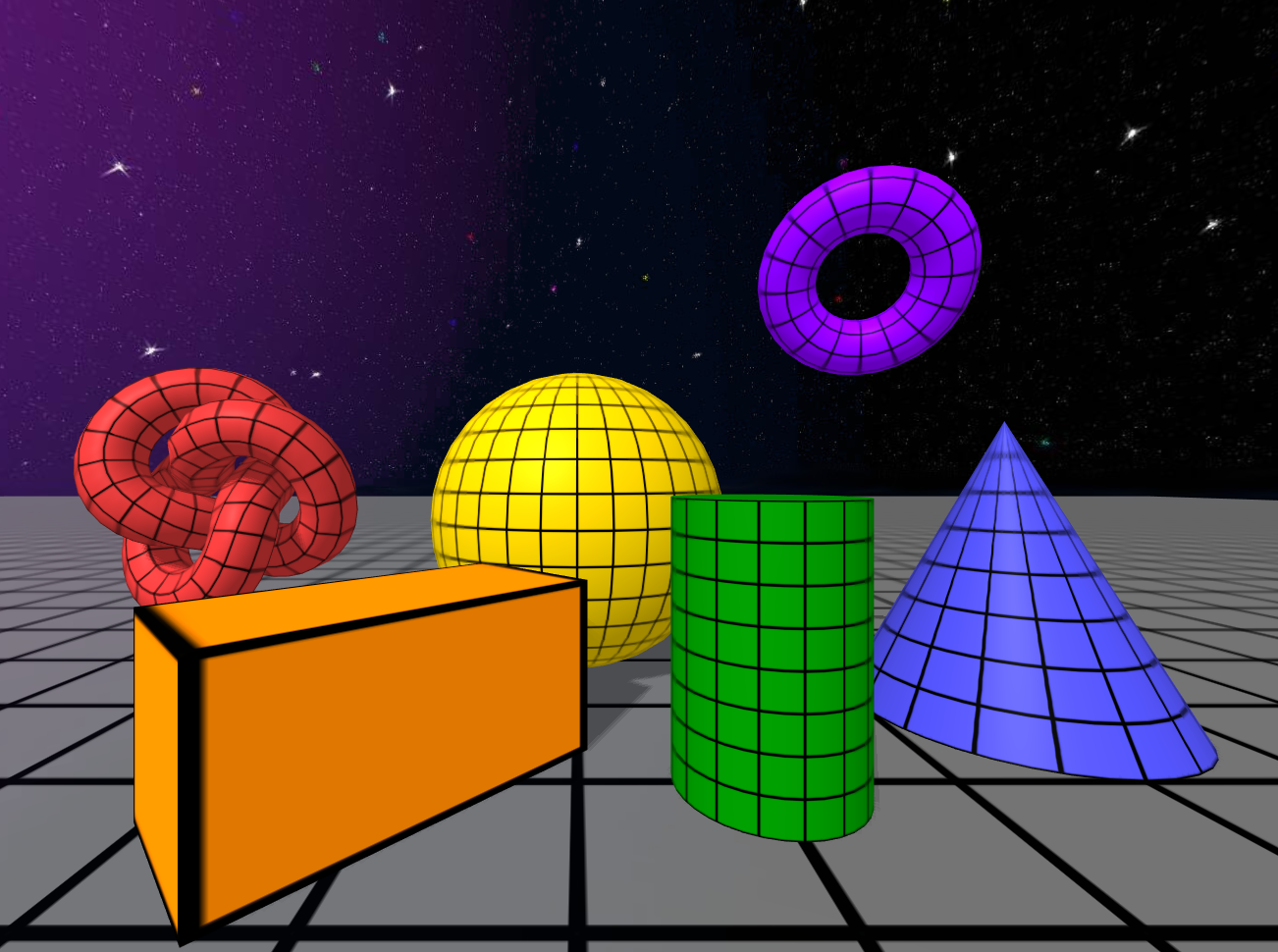
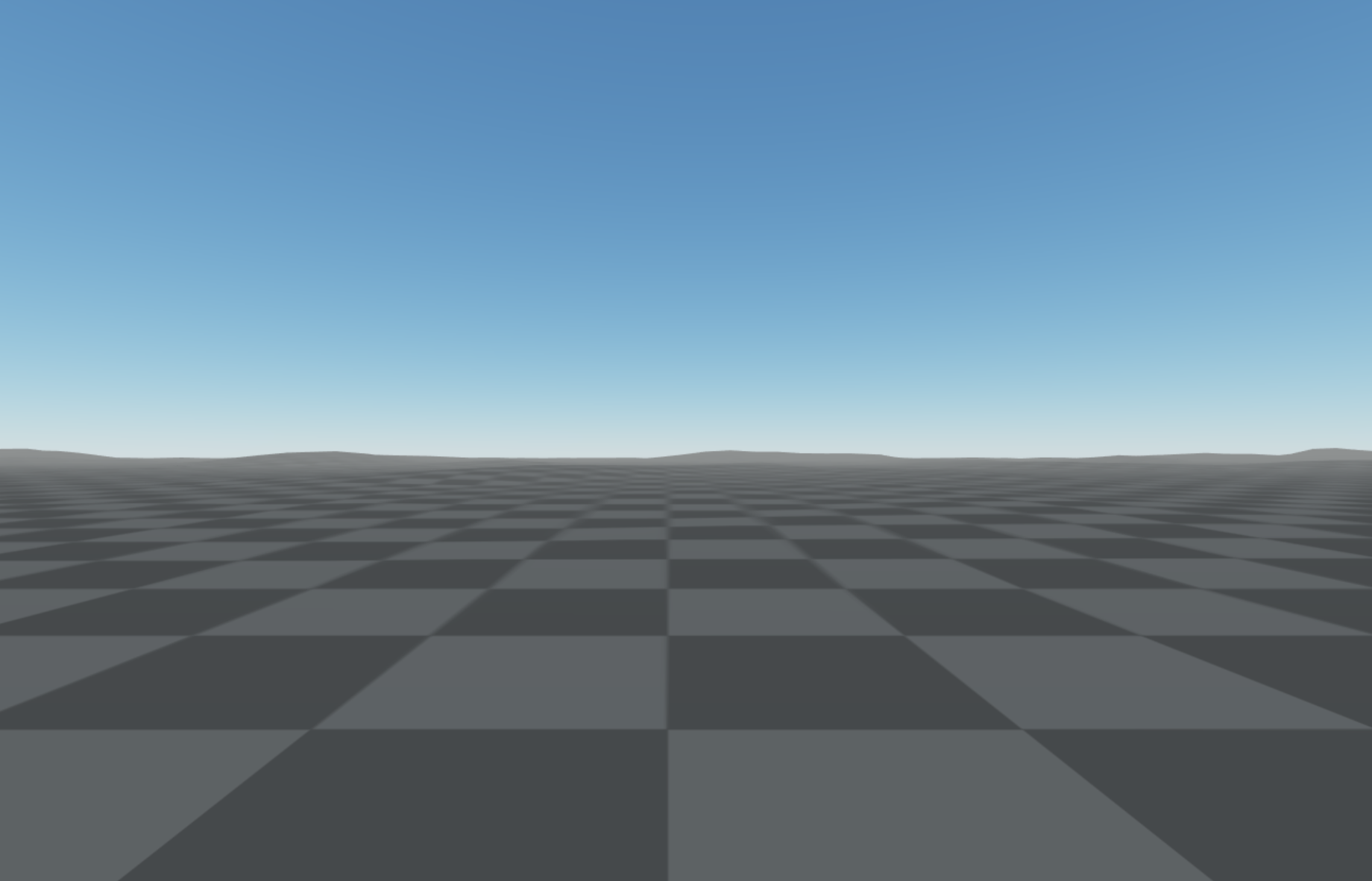
| The basic scene with a sky-sphere image added, and using square grid image textures on all the geometric objects. |
 |
Image Texture |
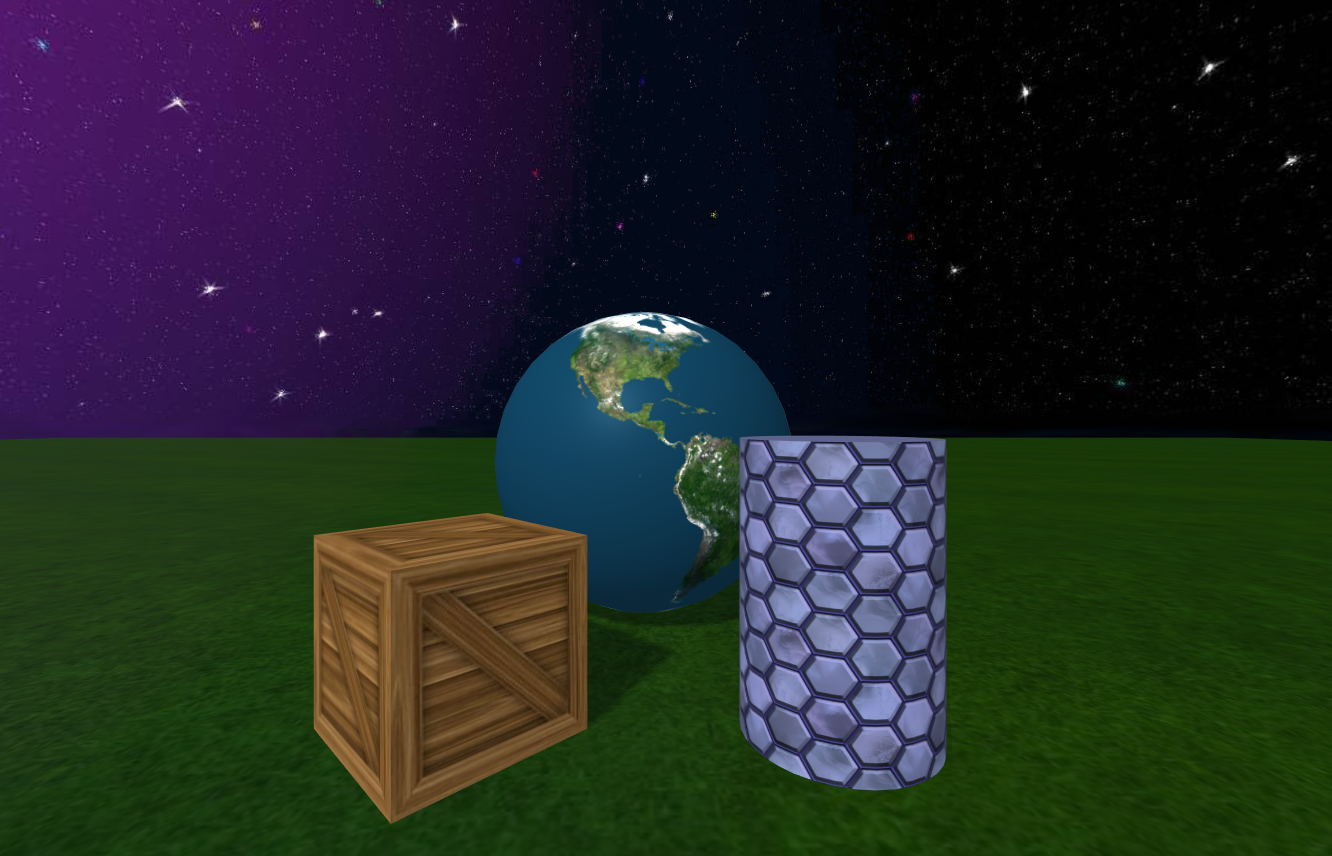
| Applying image textures to geometric objects. |
 |
Environment Component |
| Using the environment component to automatically generate a background. |
 |
Extended WASD Controls |
|
Introduces an "extended WASD controls" component for desktop (keyboard) that enables the user to: Controls and settings are completely customizable; can be applied to camera or other entities. |
 |
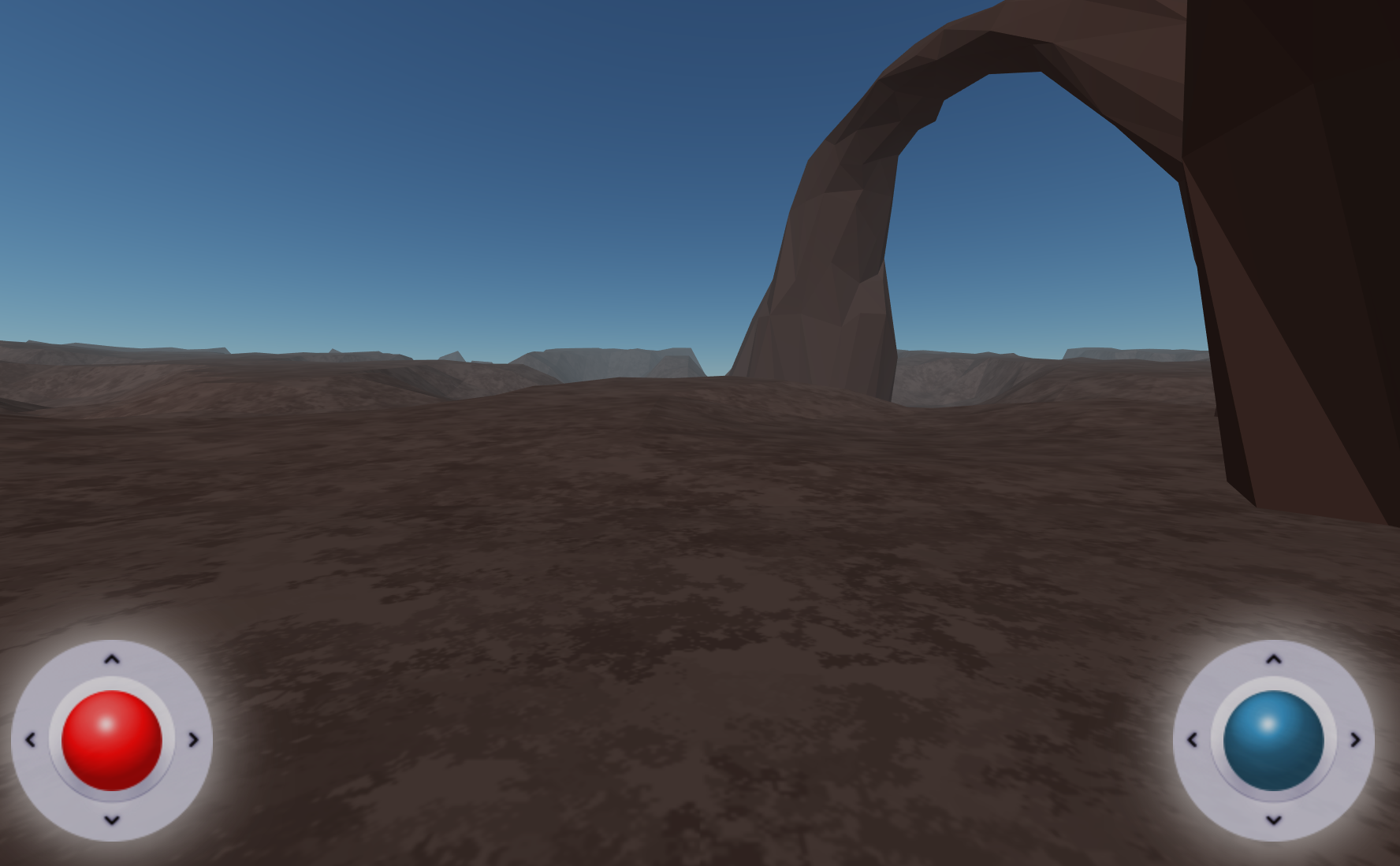
Screen Controls (Buttons/Look) |
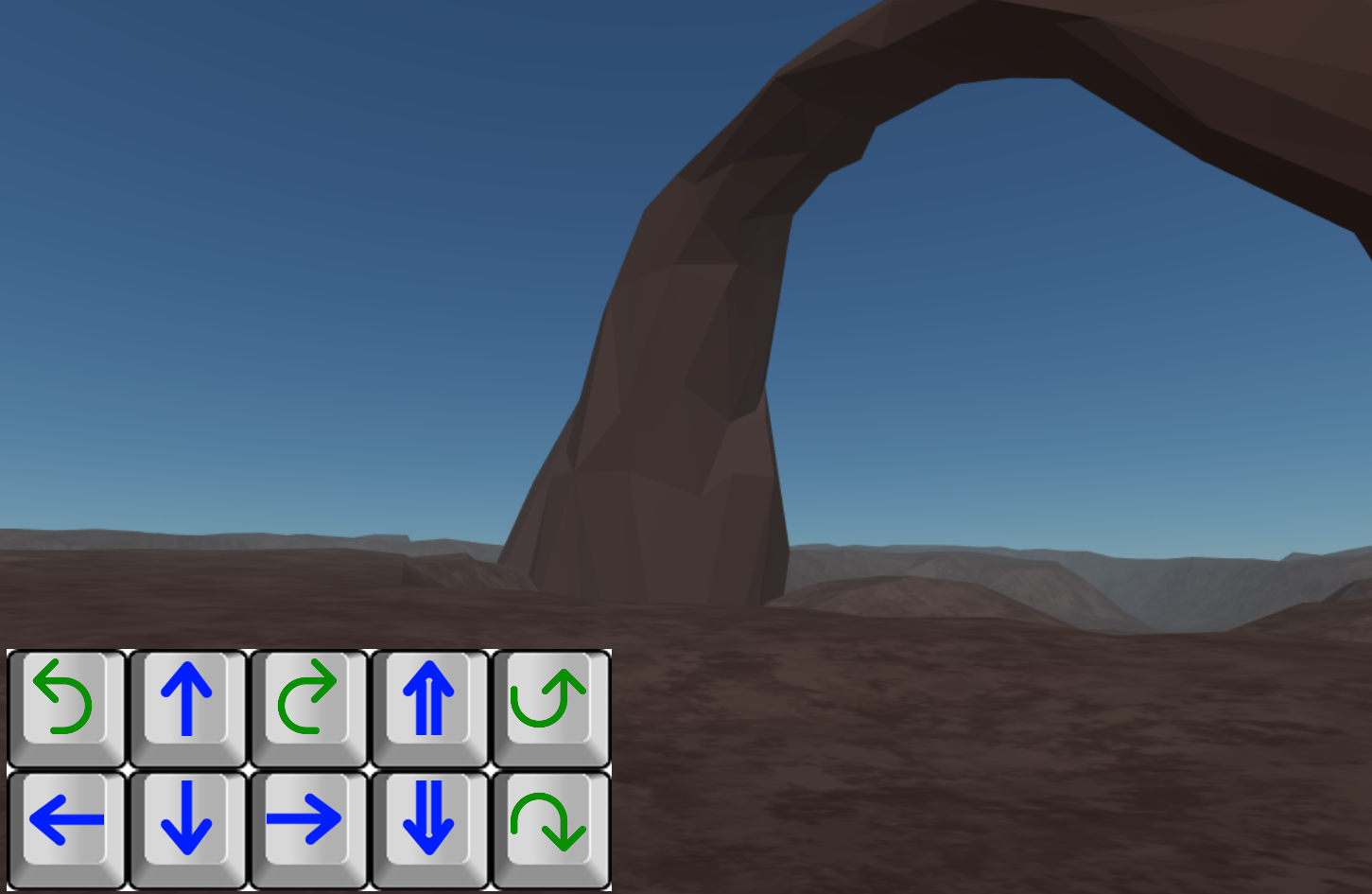
| Incorporating on-screen button controls for movement (optimized for touchscreen/tablet devices; also supports desktop) with the "extended WASD controls" component and the look-controls component (supports "magic screen" effect as well as desktop). |
 |
Screen Controls (Joystick/Look) |
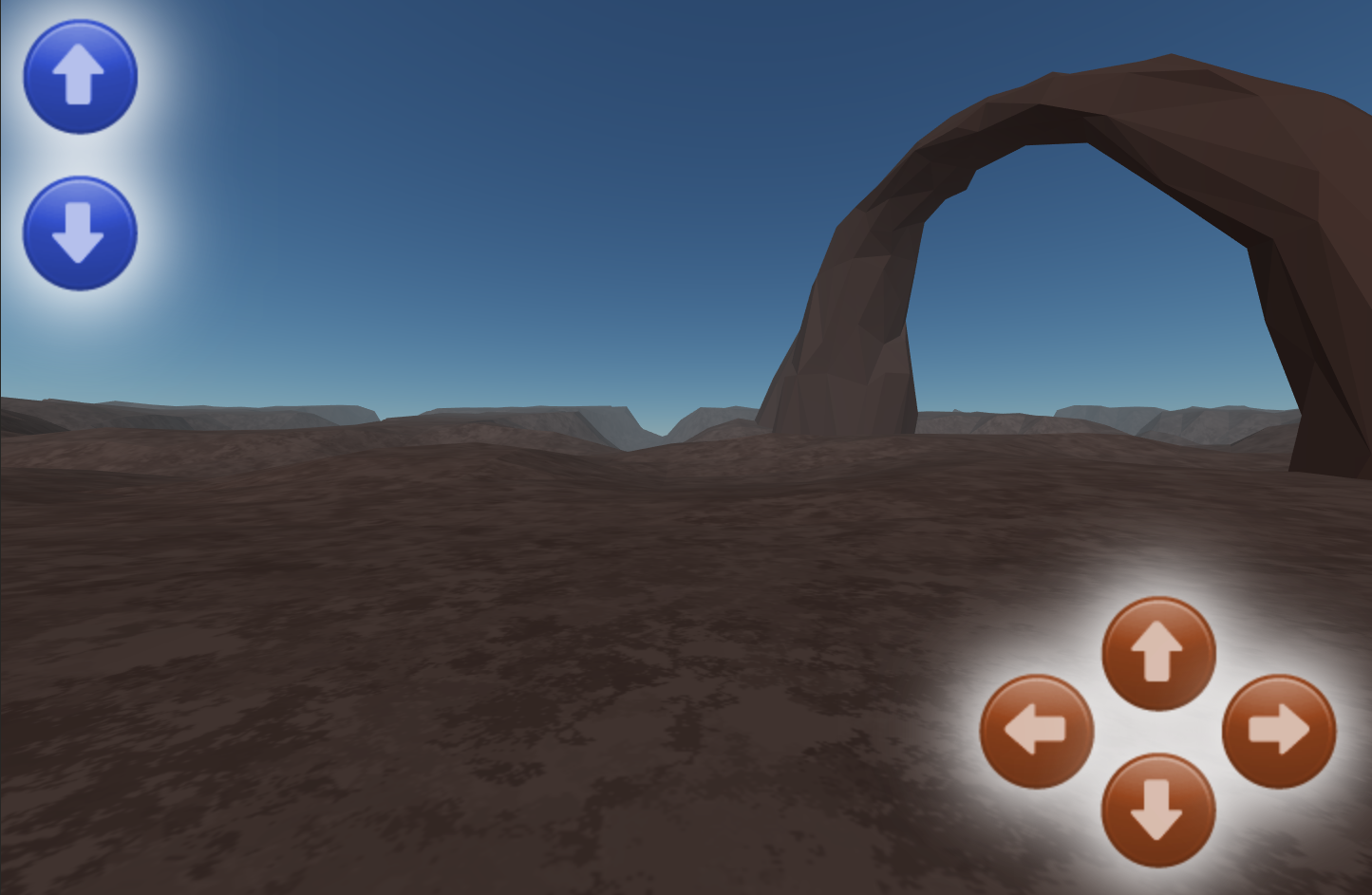
| Incorporating on-screen joystick controls for movement (optimized for touchscreen/tablet devices; also supports desktop) with the "extended WASD controls" component and the look-controls component (supports "magic screen" effect as well as desktop). |
 |
Screen Controls (Dual Joysticks) |
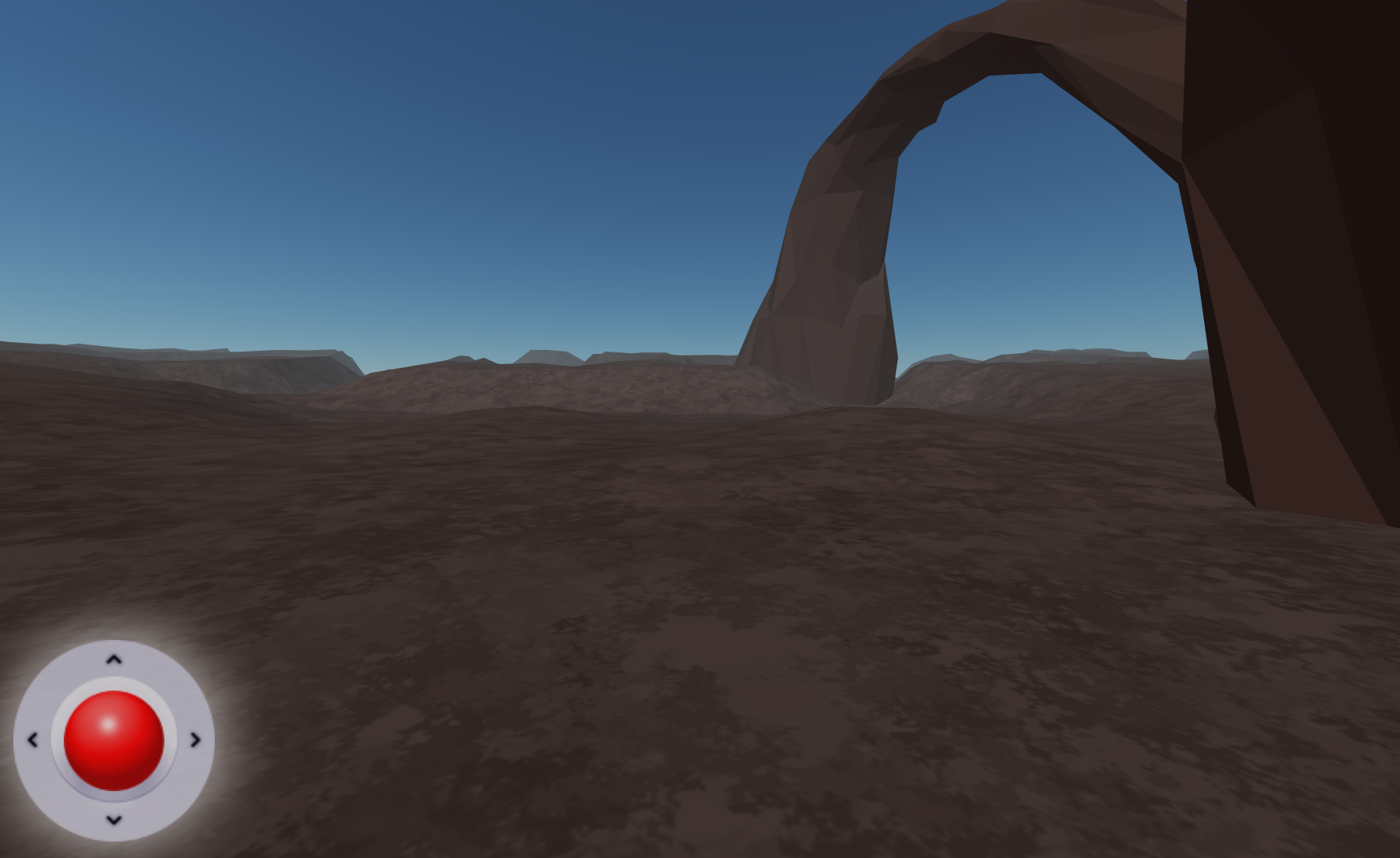
| Incorporating dual on-screen joystick controls for movement and turn/look (optimized for touchscreen/tablet devices; also supports desktop) with the "extended WASD controls" component. |
 |
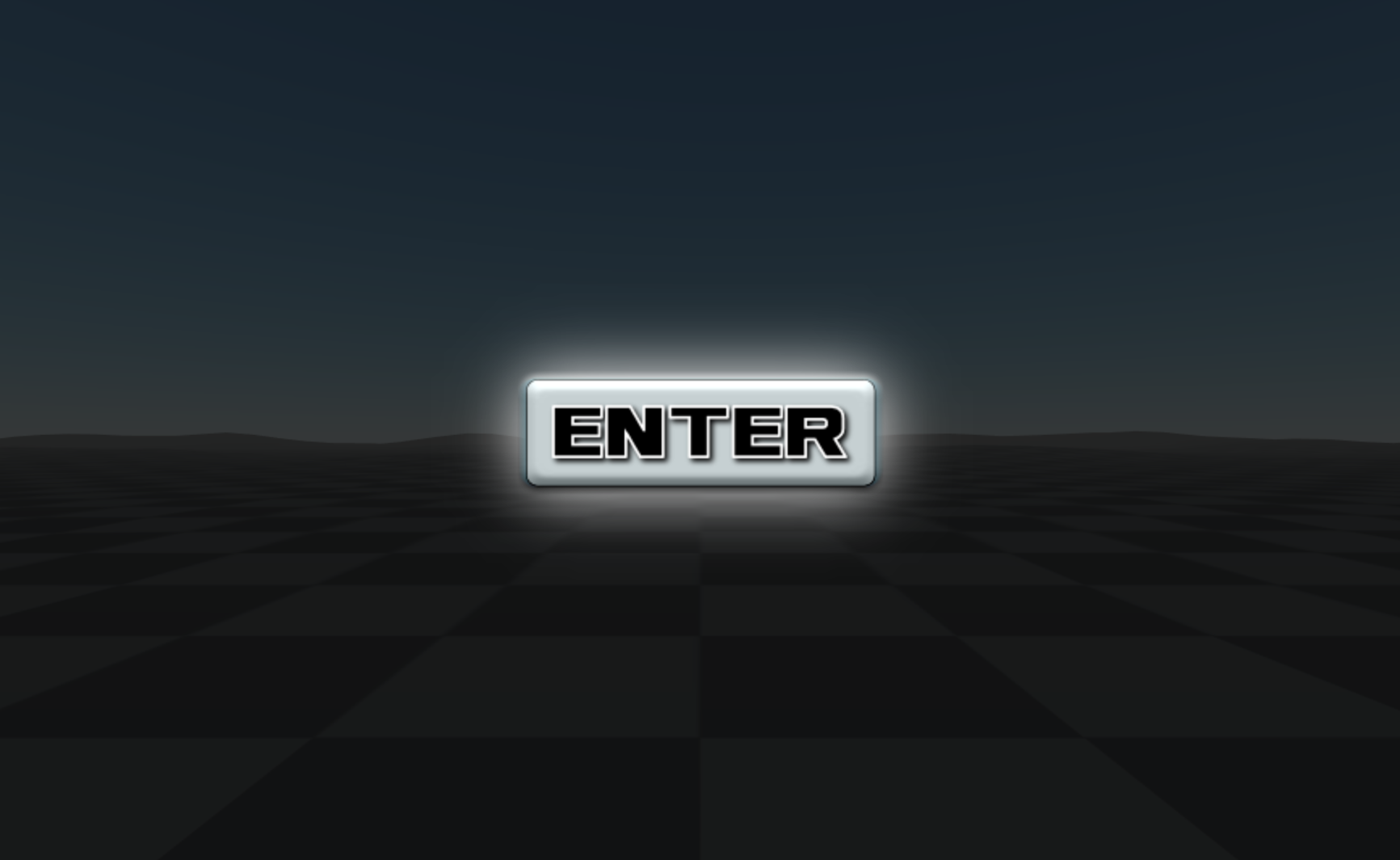
Fade-In Effect |
| A fade-in effect that requires the user to press a button before entering an A-Frame scene. Since audio can not be played until the user interacts with the application, this approach also enables sounds (background ambient sounds, in this example) to be activated at the same time. |
 |
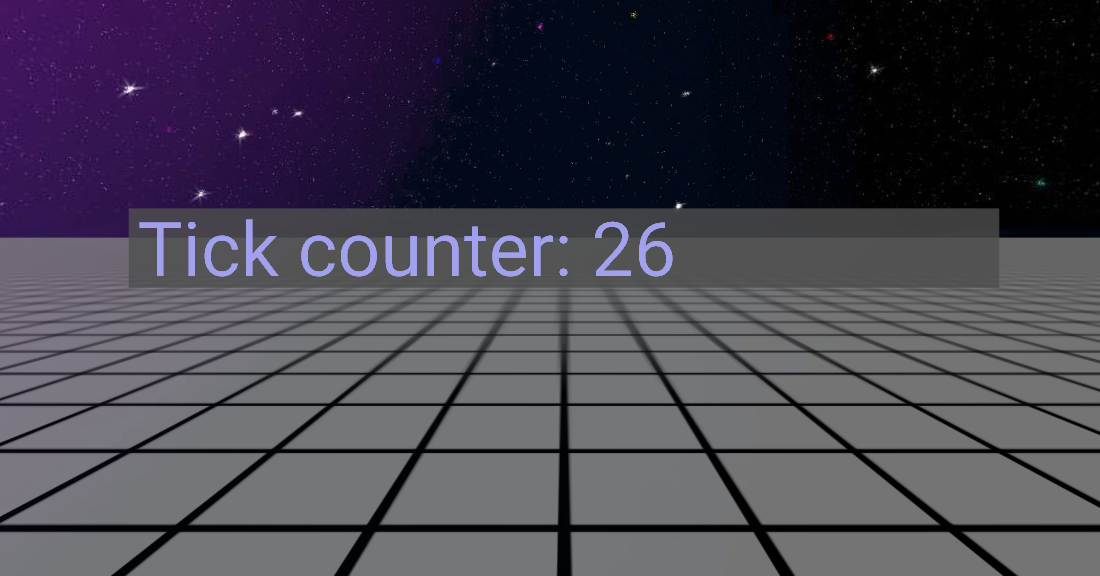
Text (2D) |
| Displaying text on a 2D plane with a text-area entity. Uses component with tick function to continuously update text. |
 |
Text (3D) |
| Displaying text as a 3D geometric object (with thickness), using the text geometry component. Example updates text once per second. |
 |
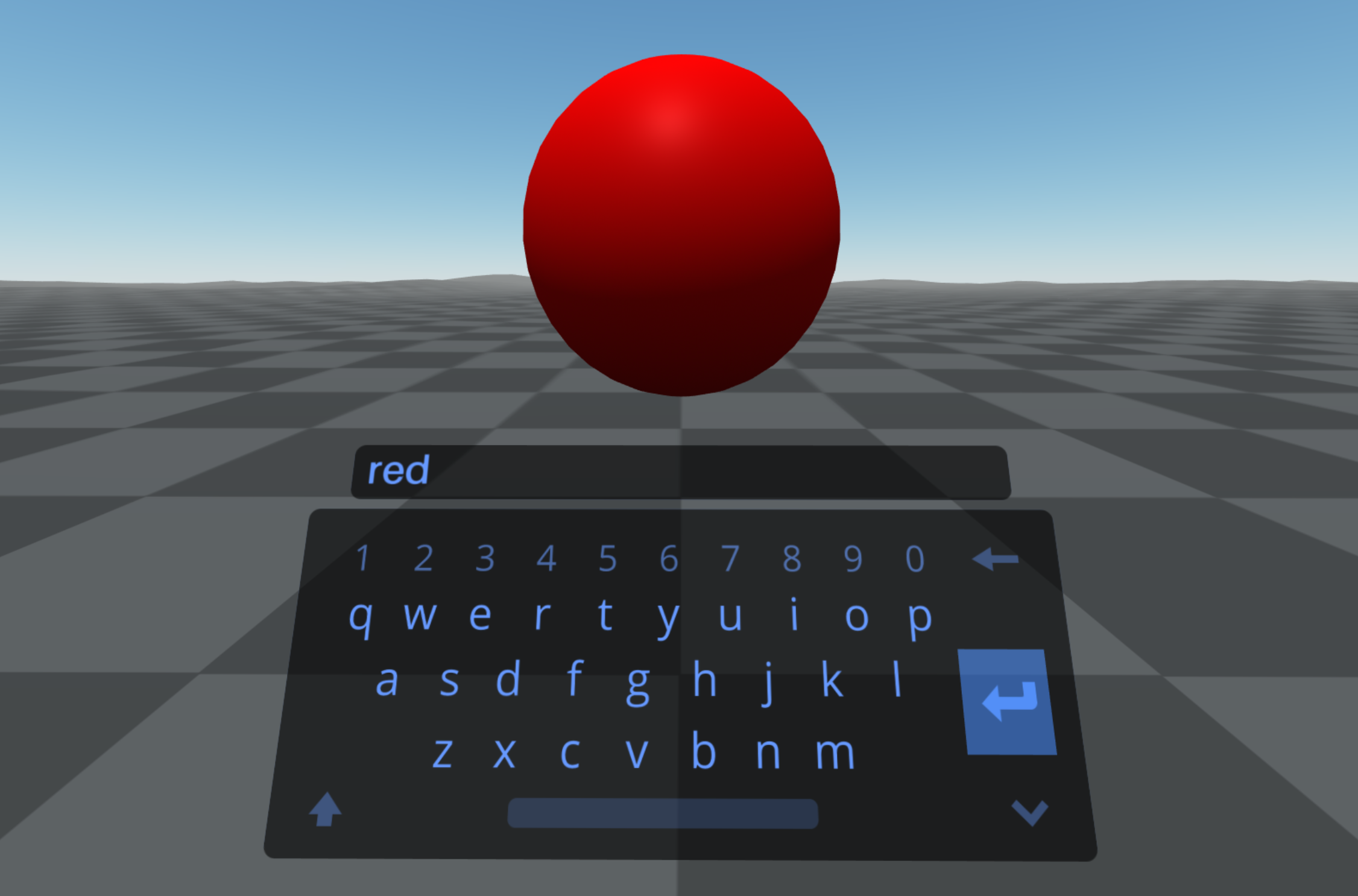
Keyboard Component |
| Using the keyboard component. Enter the name of a color and press enter to change the color of the sphere. |
 |
Animation |
| Animations added to geometric objects from the basic scene example. Animated properties include position, rotation, scale, color, and opacity. Contains examples with simultaneous animations (sphere changes radius and color) and sequential animations (box changes scale, then opacity) using the timeline component. |
 |
Particle Effects |
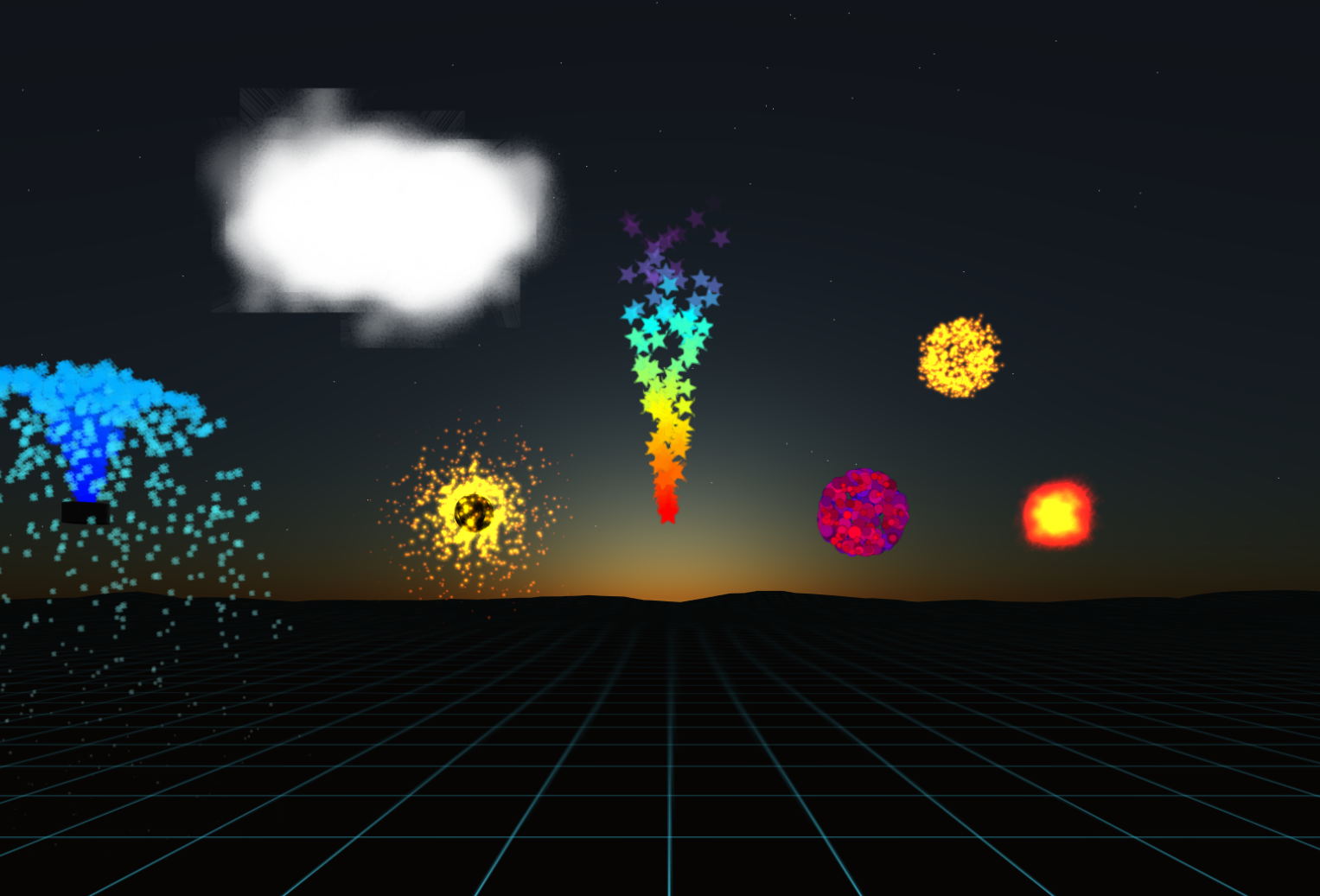
| A selection of particle effects (fountain, fireball, clouds, fireworks, etc.) created using the SPE particles component, the most feature-complete wrapper for the Shader Particle Engine known at this time. Visit here for even more examples and documentation. |
 |
Fireworks |
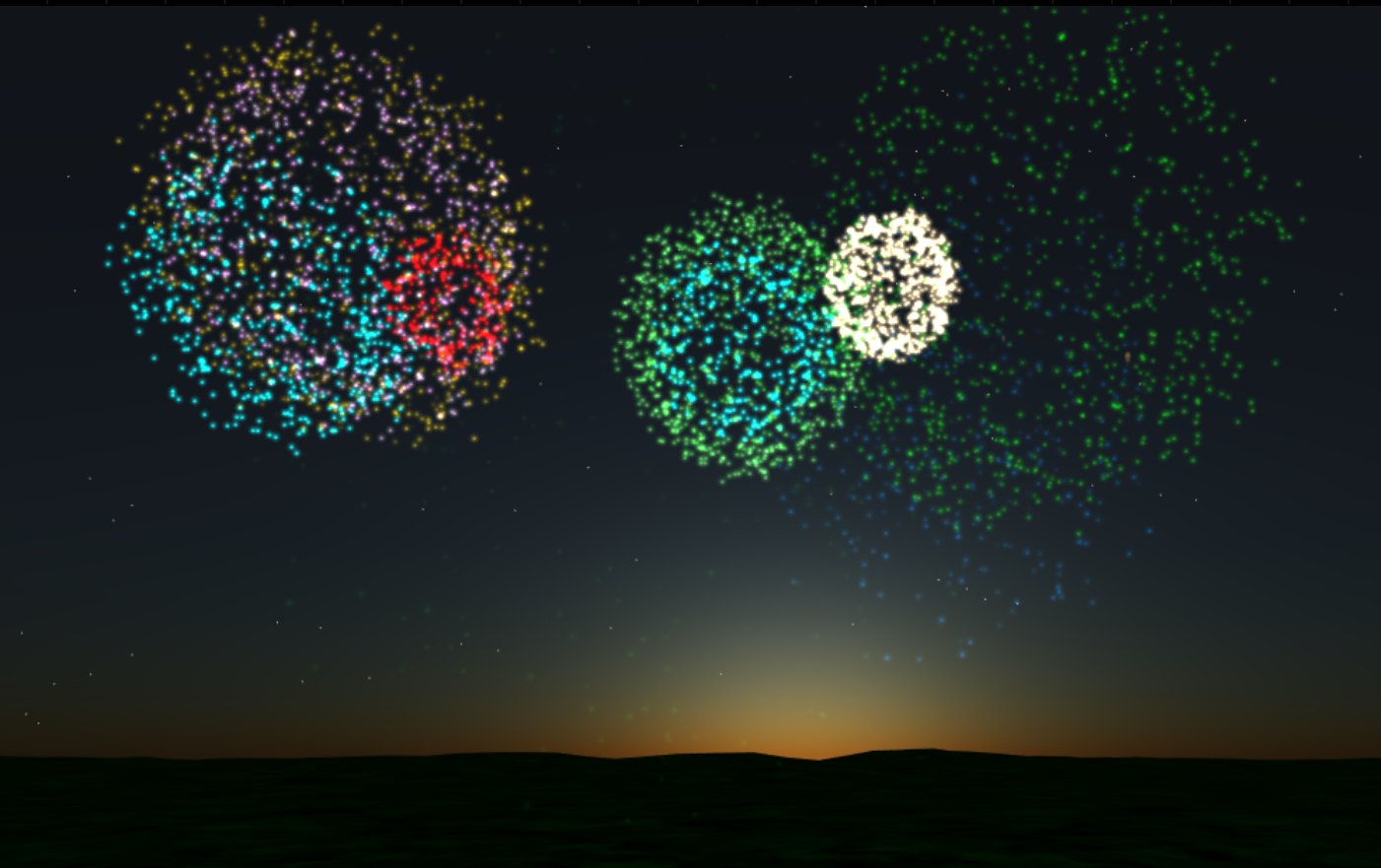
| A fireworks display, complete with sound effects. Uses fade-in (required user interaction to enable sounds), spritesheet-animation component, and SPE particles component. |
 |
Parametric Curves and Tubes |
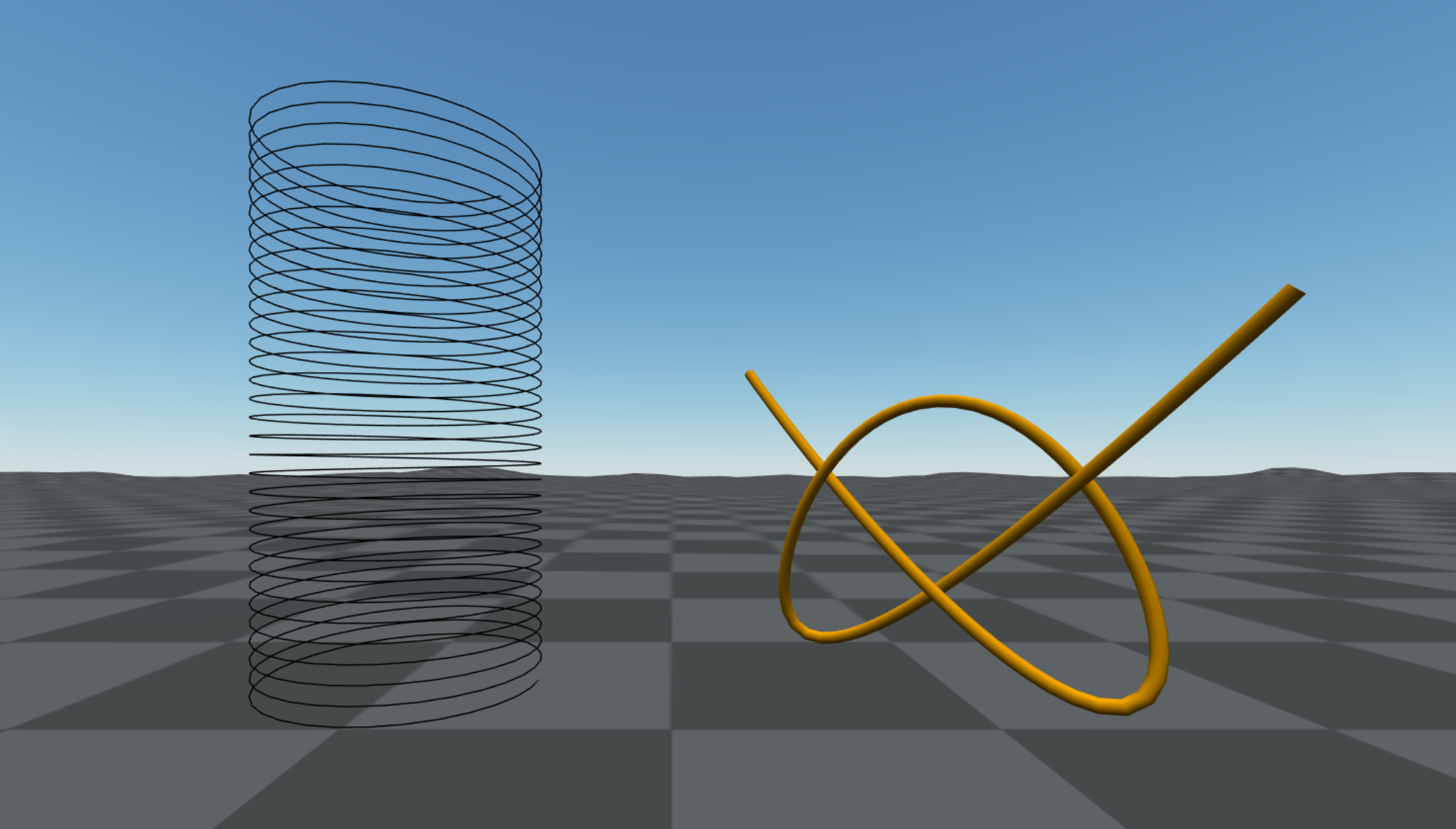
| Introducing new components: aframe-curve-component, aframe-curve-geometry, and aframe-tube-geometry, that create geometric objects from a set of parametric equations x(t), y(t), z(t). Uses the mathematical expression evaluator expr-eval to parse strings as mathematical functions. |
 |
Parametric Path Following |
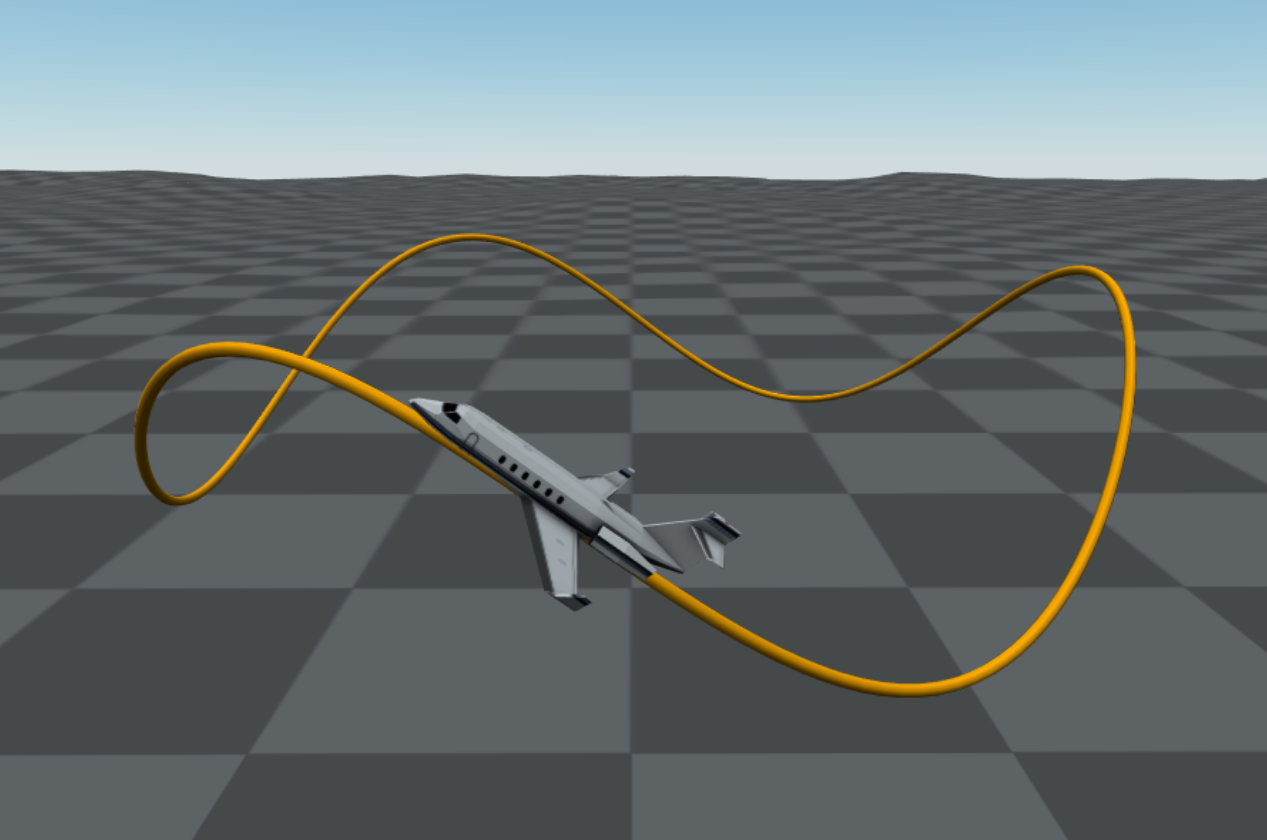
|
Introducing a new component, aframe-curve-follow, that moves an entity according to a set of parametric equations x(t), y(t), z(t), adjusting position and rotation over a specified time interval. start/stop movement with setAttribute("curve-follow", "enabled", "true") (or "false") reverse/normal movement with setAttribute("curve-follow", "reverse", "true") (or "false") |
 |
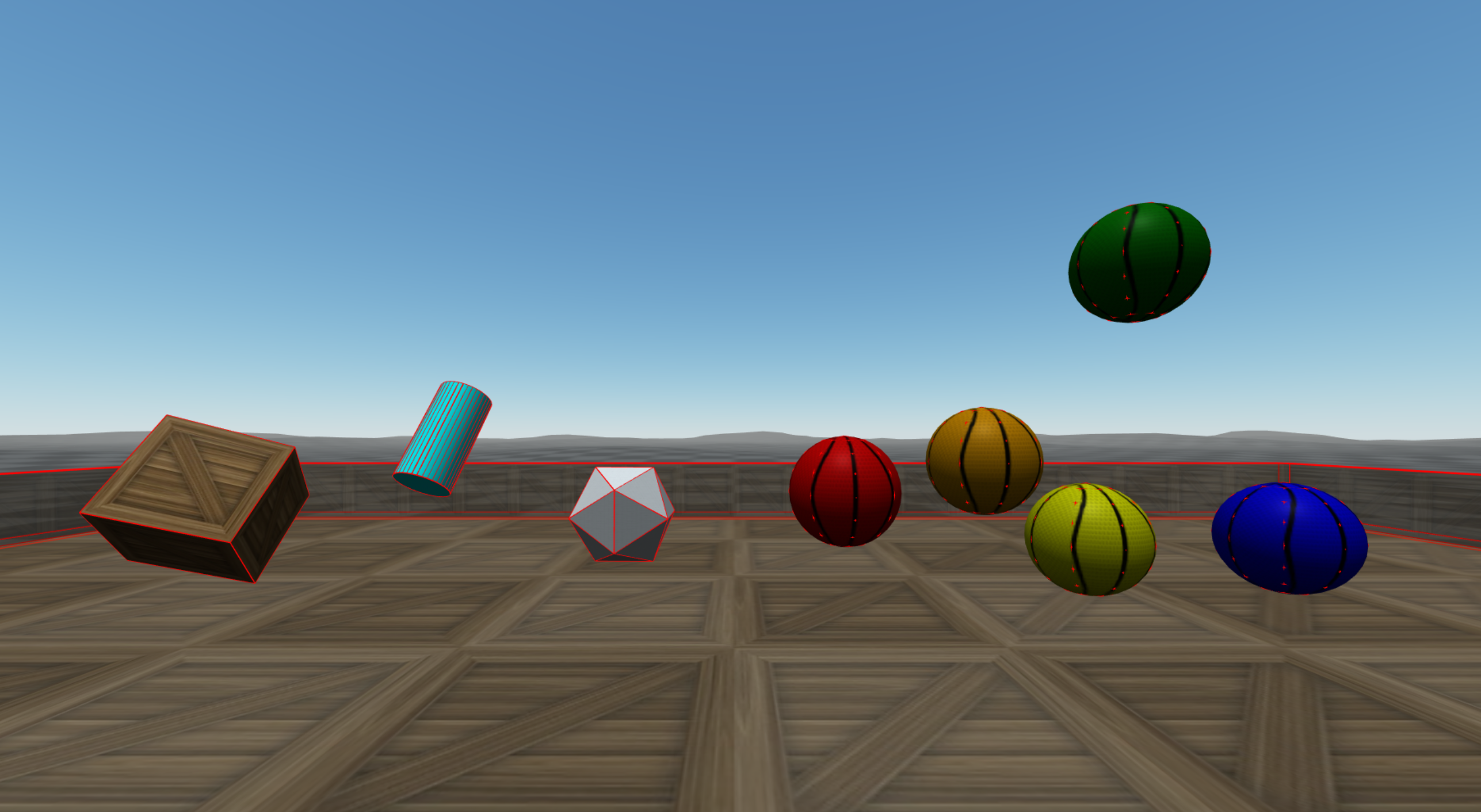
Physics |
| Adding basic physics to a scene using the physics system component. |
 |
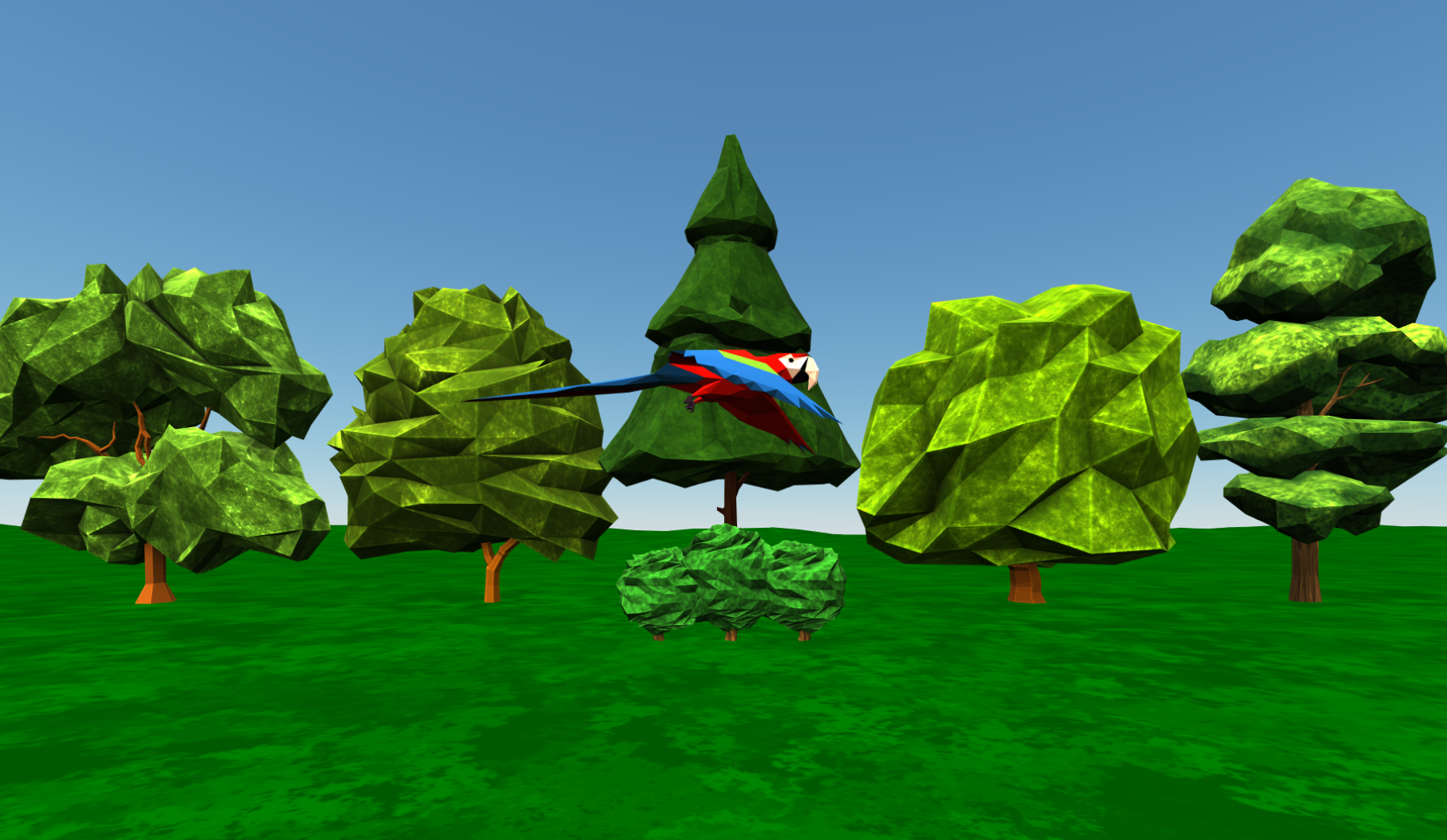
Model |
| A scene containing (GLTF) models of trees (from Poly by Google), and an animated (GLB) model using the animation-mixer component. |
|
|
Animated Spritesheet |
| Introducing a new component that uses a spritesheet as an animated texture. |
|
|
Sprites |
| Illustrating the creation of sprite-like objects: images that always face the camera. Uses the look-at component, and the render-order component to address (most) issues with overlapping transparency. Applications in example include simulated glow effect and text labels. Also demonstrates integration with spritesheet-animation component. |
 |
Canvas Texture |
| An HTML canvas element is used as the texture of a plane. The canvas is updated (redrawn) in the tick function of a component, created an animated effect. |
 |
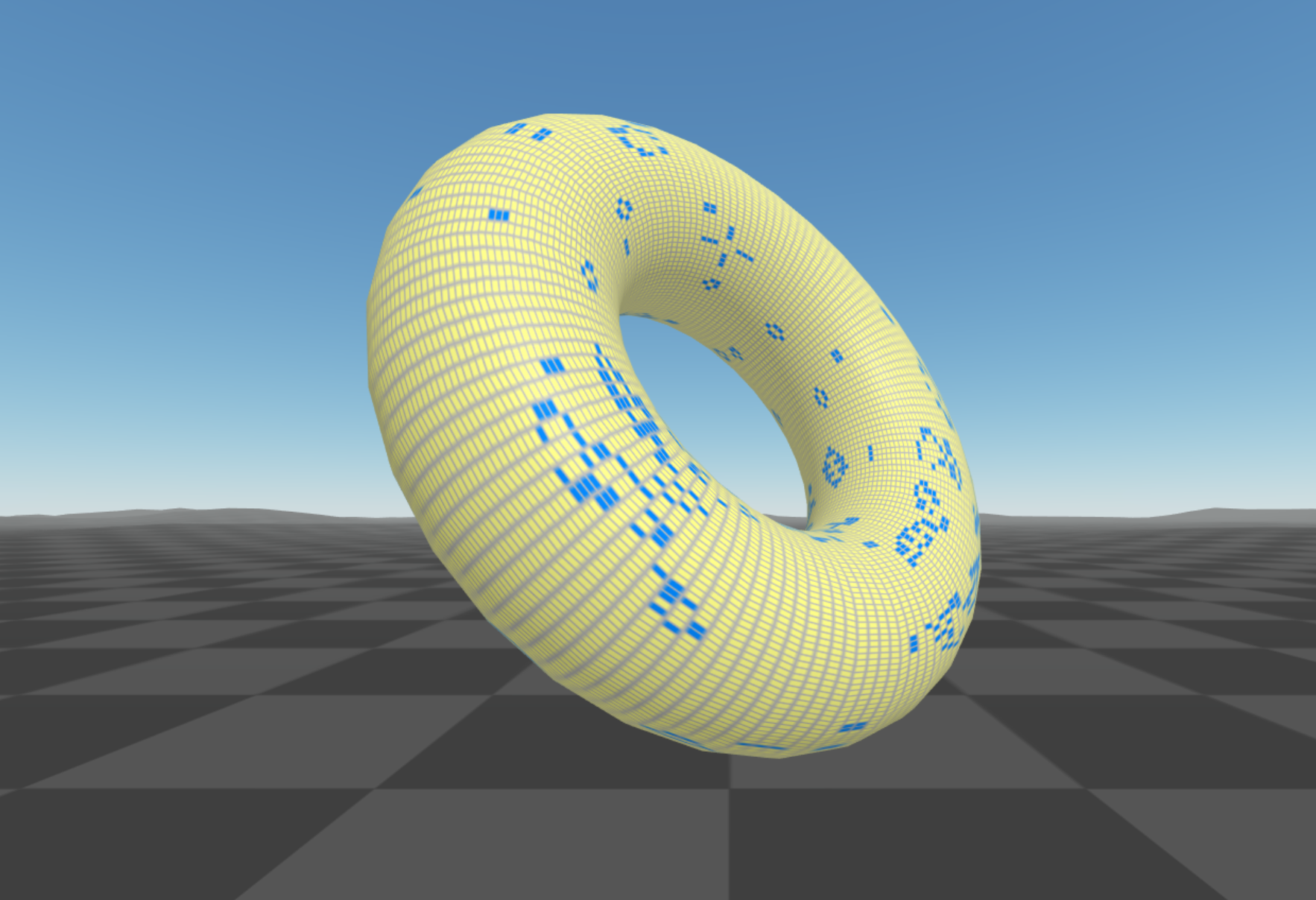
Conway's Game of Life Texture |
| Conway's Game of Life played on a torus, rotating in space. Texture is from a canvas; for an optimized version, see the related shader-based example below. |
 |
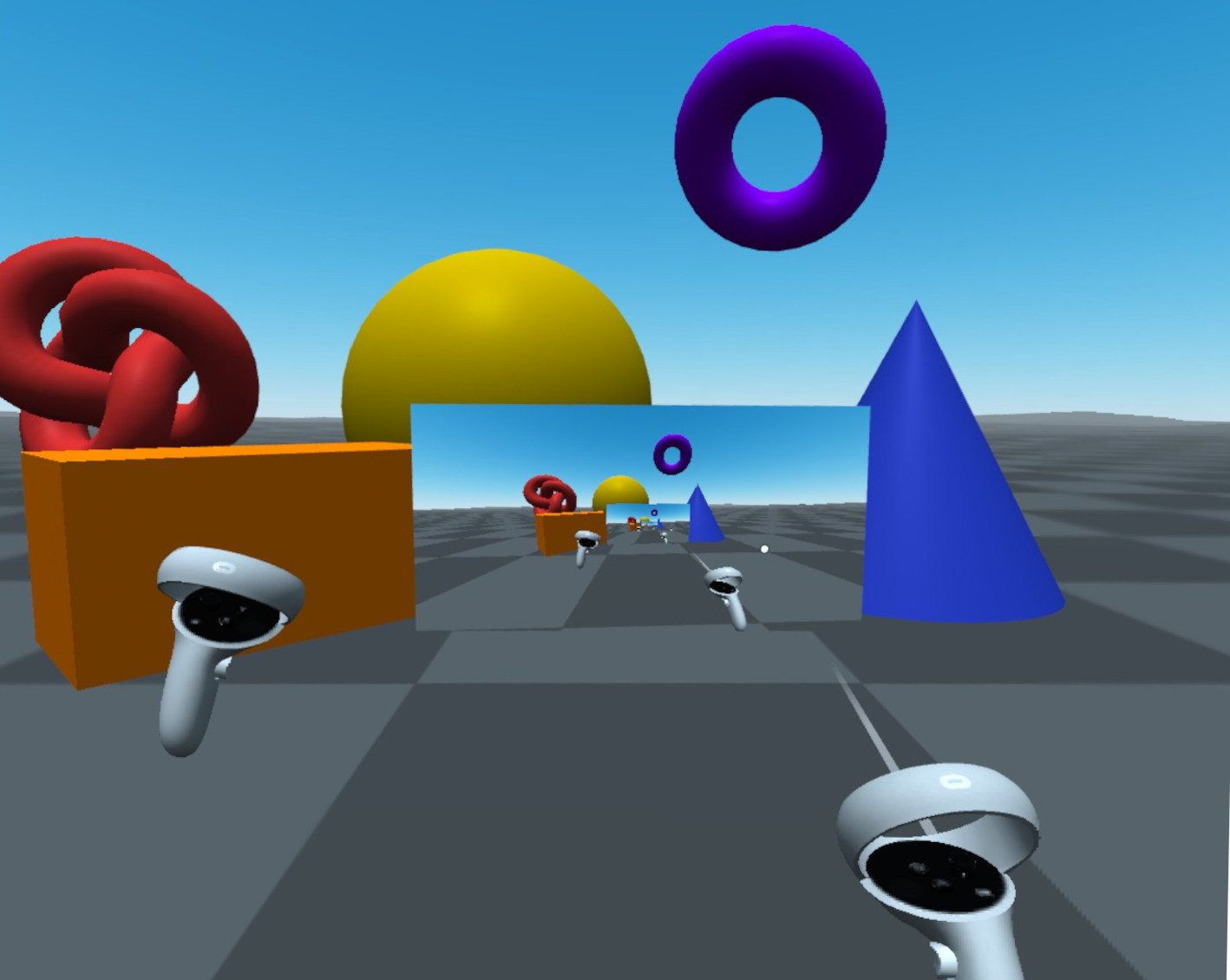
Camera Texture |
| Using the camera's viewpoint as a texture for another object in a scene. (Uses multiple render targets, similar to a post-processing setup.) |
 |
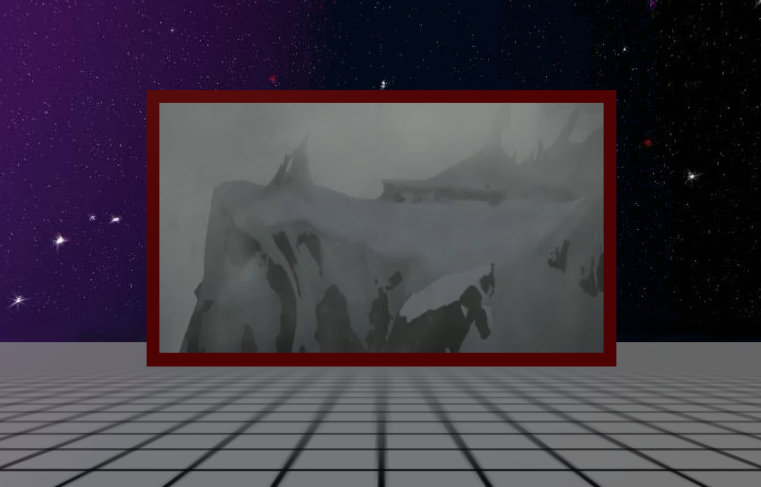
Video Texture |
|
A video is used as the texture of a plane. With a VR headset, pointing at and clicking on video activates pause and play functionality. |
 |
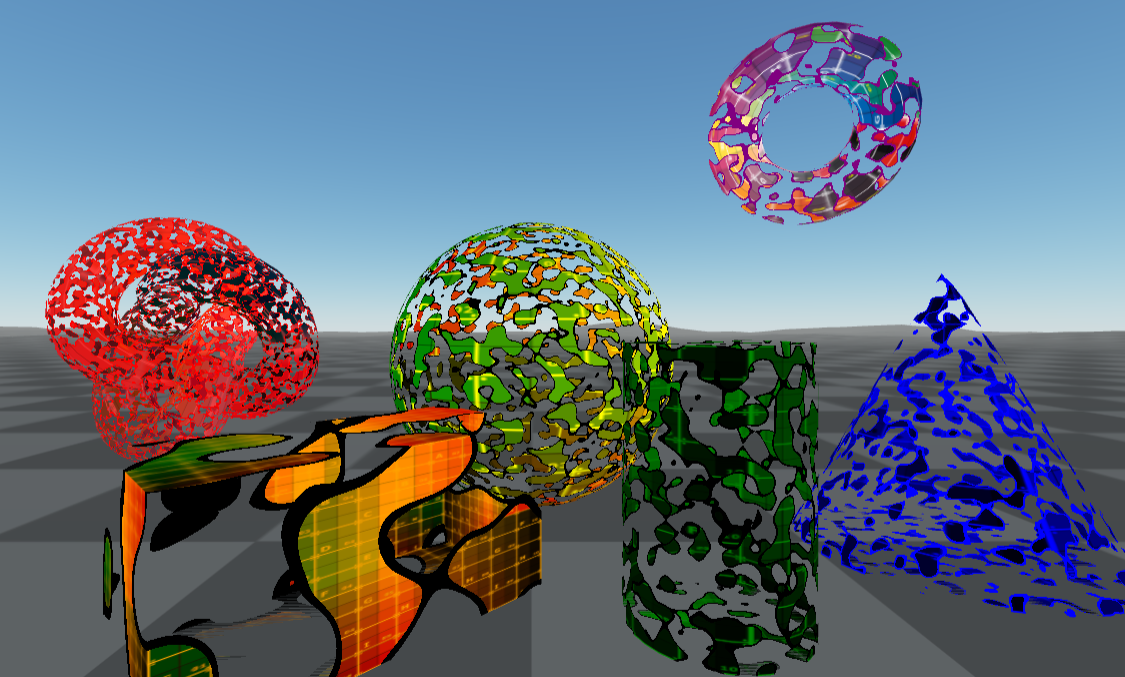
Dissolve Shader |
| Applies a "dissolving" effect on meshes within a scene using a Perlin noise function. |
 |
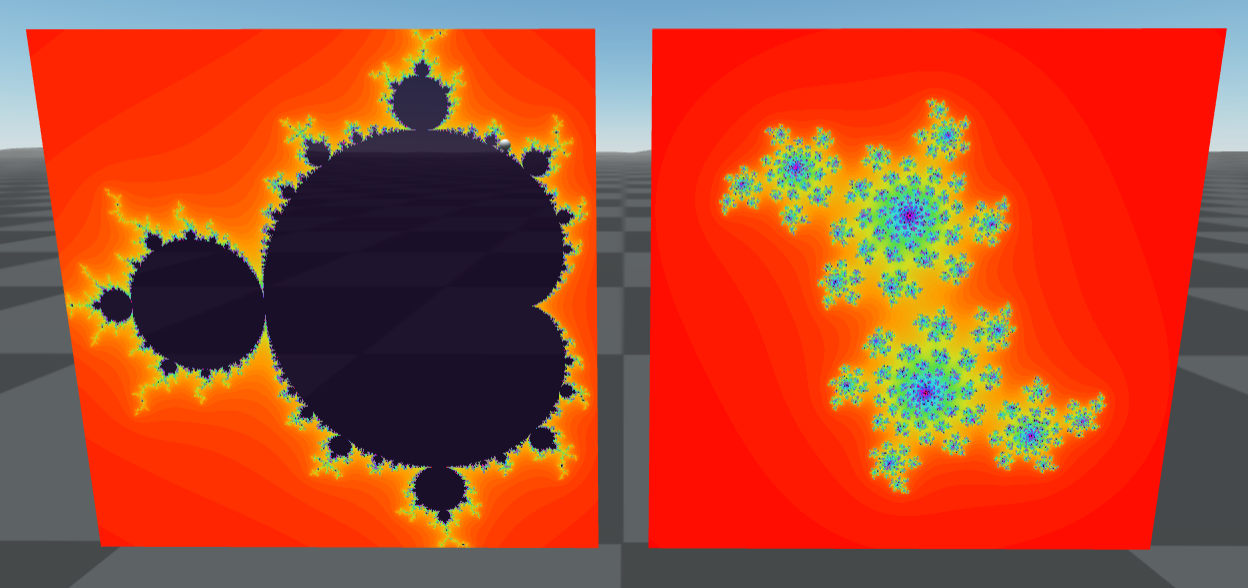
Mandlebrot Fractal Shader |
| Generates a Mandlebrot set fractal. A moving sphere on the Mandlebrot set corresponds to a seed value used to generate the corresponding Julia set fractal. |
 |
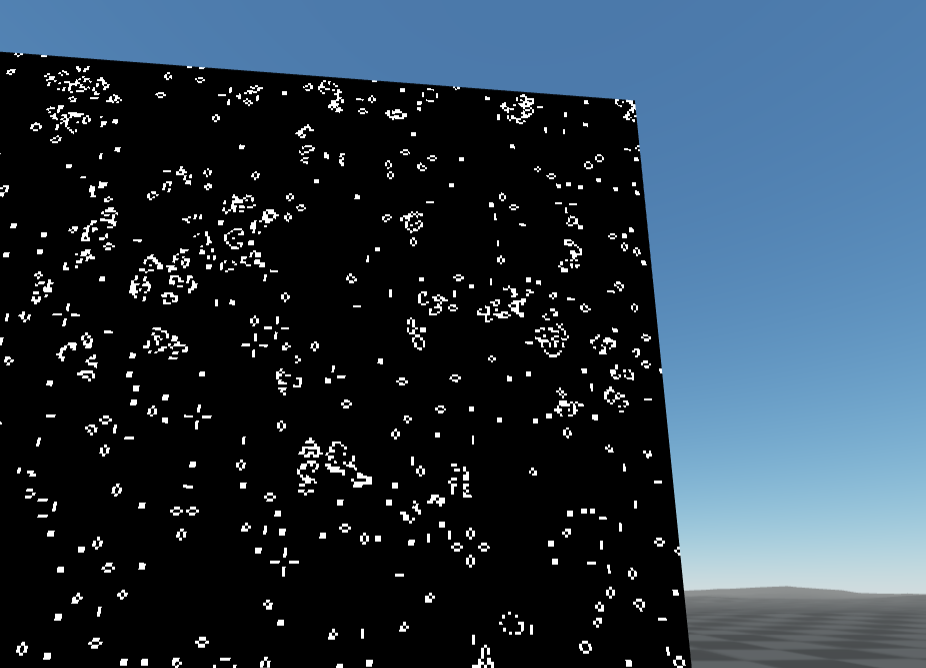
Conway's Game of Life Shader |
|
Creates the Conway's Game of Life cellular automata; all computations take place in a fragment shader for optimal performance. |
 |
Raymarching Shader |
| Illustrates the raymarching rendering technique; different shapes are specified using distance functions. |
 |
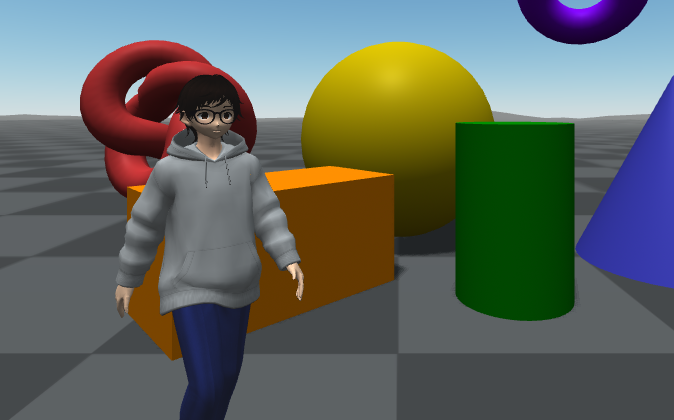
VRM Models and Animation |
| Demonstrates VRM Model import and animation using the A-Frame VRM component created by binzume. |
 |
Dice Models |
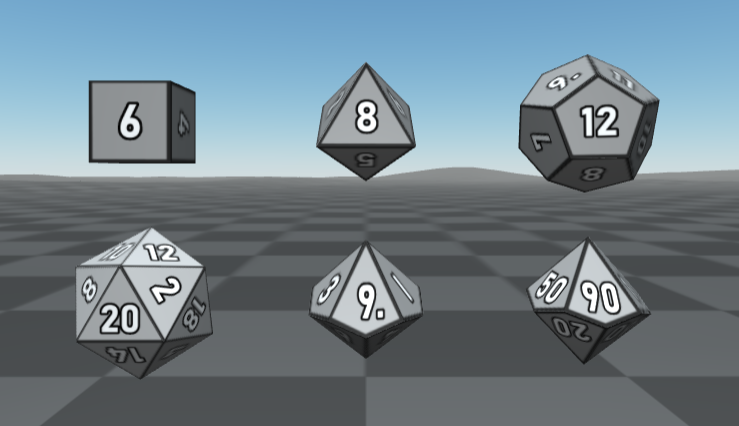
| A set of polyhedra dice models, available in GLTF/GLB format. |
 |
Dice Models - Colored |
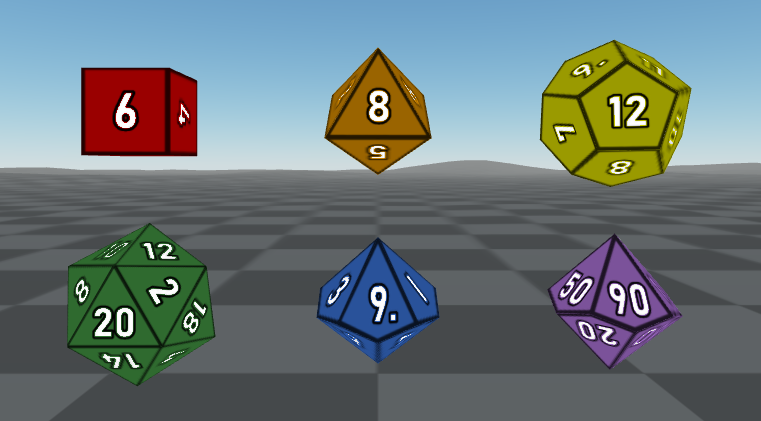
| A material and component to easily recolor the polyhedra dice models (or any model that is primarily two colors). |
 |
Infinite Dice Tower |
|
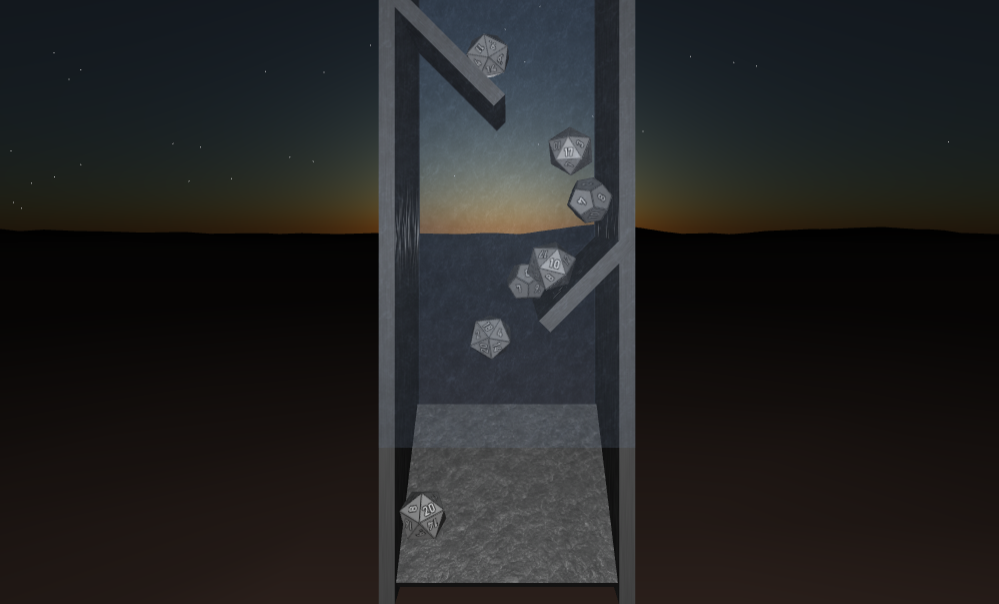
A physics-based simulation of polyhedral dice falling down a dice tower. Code illustrates how to change position of dynamic physics objects. |
 |
Ball of Dice |
|
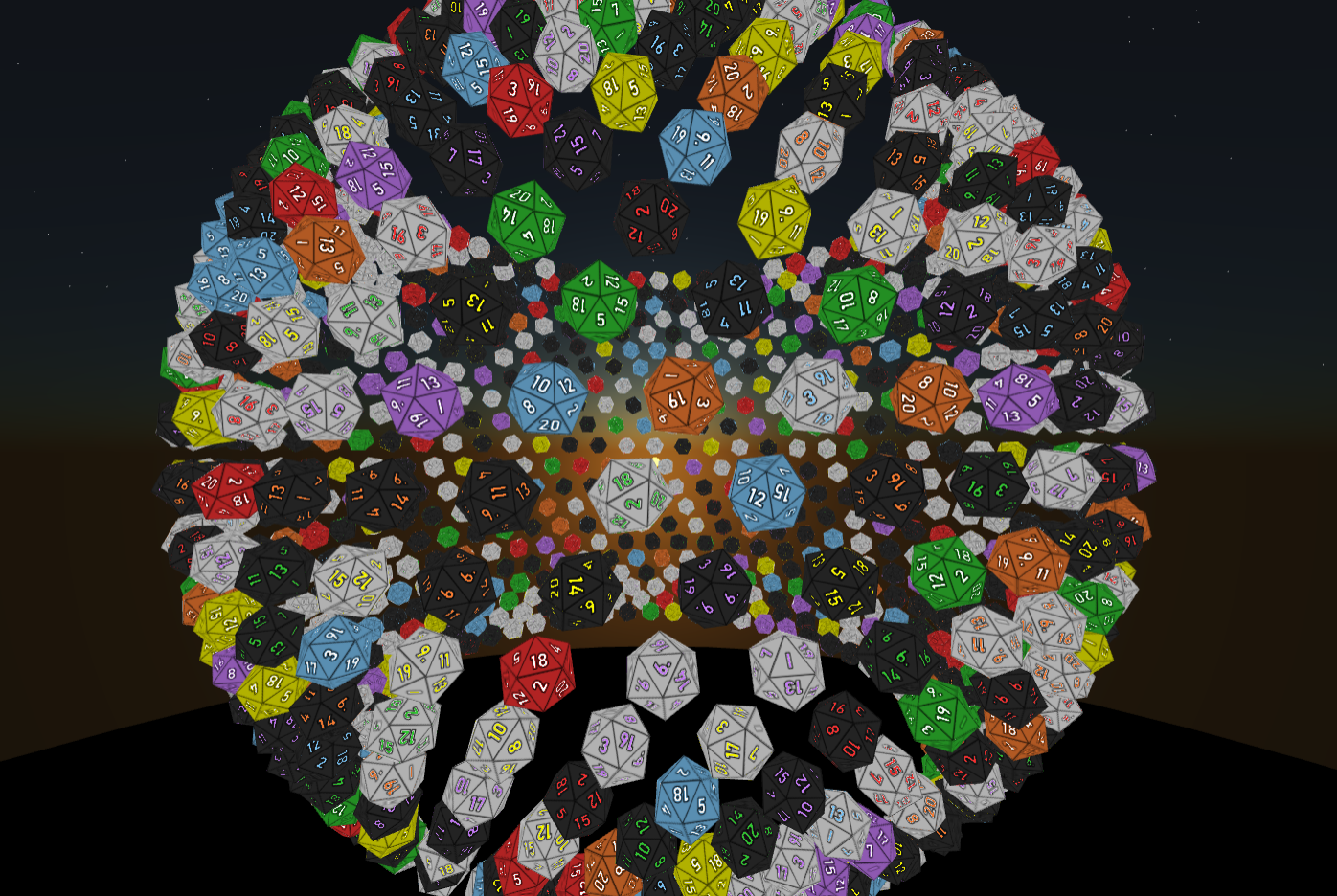
One thousand polyhedral dice (icosahedral, D20), each with random colors and rotating randomly. Code illustrates how to use GLTF models with an instanced mesh to reduce draw calls. |
 |
Quest Controller Data |
|
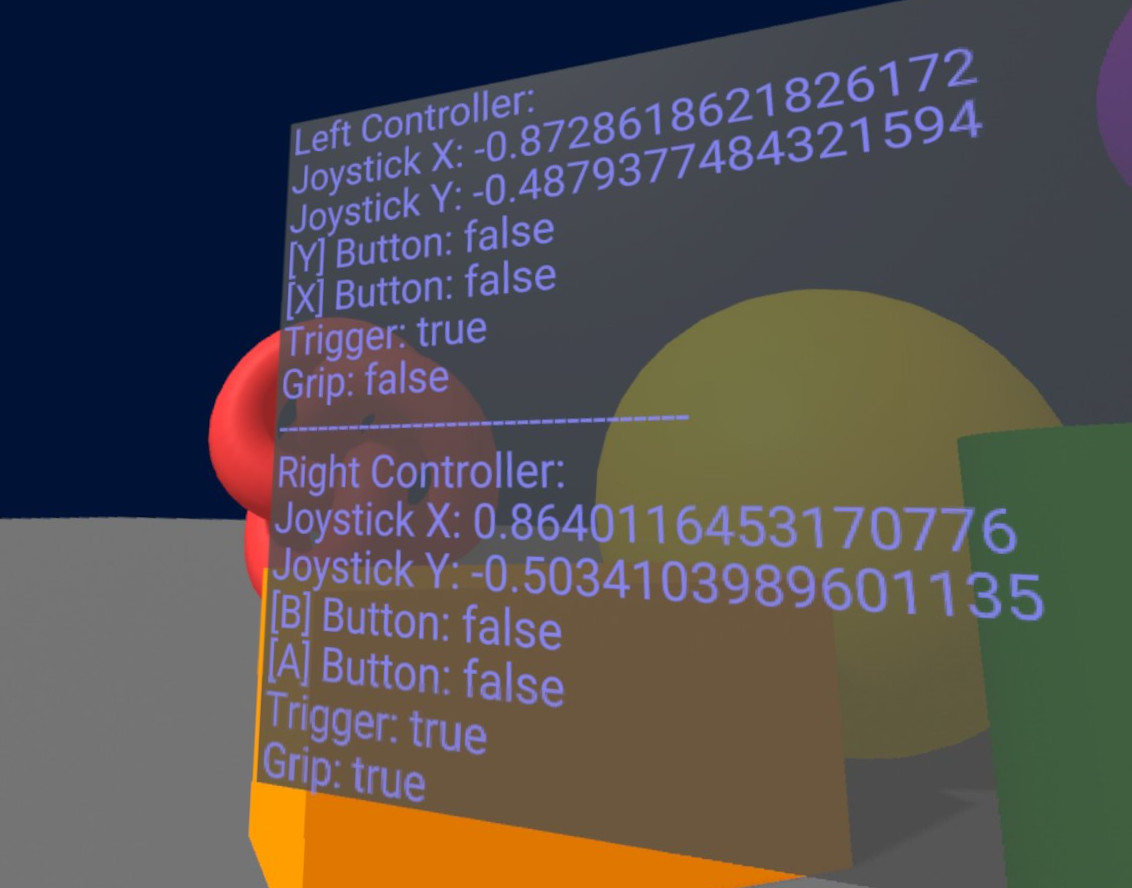
Conveniently access all Quest controller input data from the "controller-listener" component. Includes support for
discrete events (button pressed, button released) and continuous events (button pressing: the state between pressed and released).
Used in all examples that follow. |
 |
Quest Player Movement and Raycaster Interaction |
|
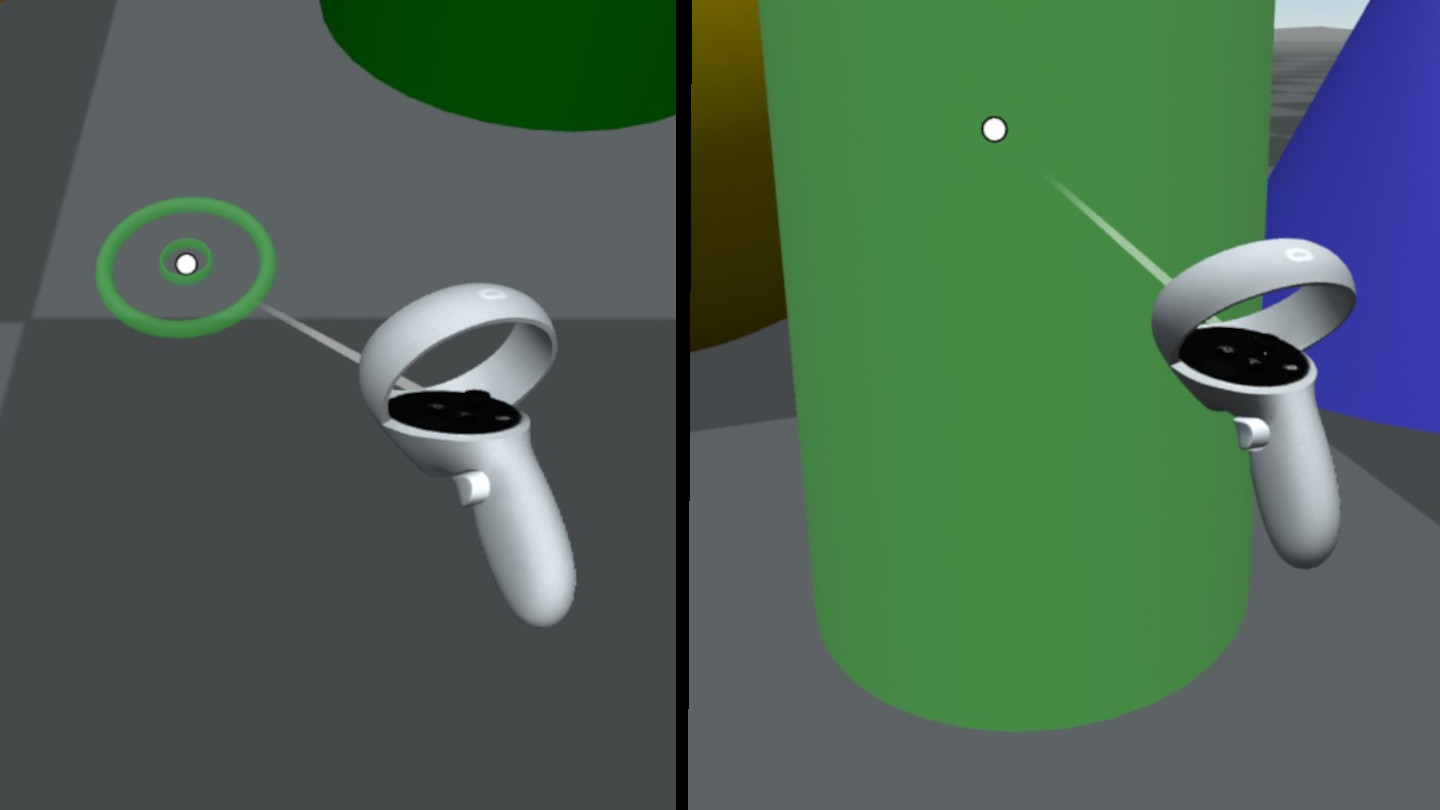
The "raycaster-extras" component adds graphical improvements to the raycaster system, appearing similar
to the Quest home screen: the raycaster beam is a cylinder with a gradient texture applied, and the point of
intersection is indicated by a cursor. Entities with the new "raycaster-target" component class
can set booleans that cause an object to glow when the raycaster is pointing towards it,
and enabled an object to be grabbed by holding the right grip button.
While being held, an object can be pulled towards or pushed from the controller with the right joystick.
The "player-move" component simplifies movement in a scene. A navigation mesh class may be set, in which case a marker will appear indicating when the beam is pointing at the corresponding mesh, and the right trigger activates the teleportation. Additionally, the left joystick controls first-person navigation, movement forward/backward and left/right. Pressing the left trigger while moving increases movement speed. While holding the left grip button, the left joystick instead causes the user to fly up/down and turn left/right. |
 |
Quest Music Player |
|
The "music-player" component creates a music player that plays audio files and displays an image and text for the currently playing song. It includes buttons that support standard music player functions: play/pause, replay, previous/next song, volume up/down. Play modes include: play current song once, automatically repeat current song, and play all music in list. |
 |
Quest PDF Book Reader |
|
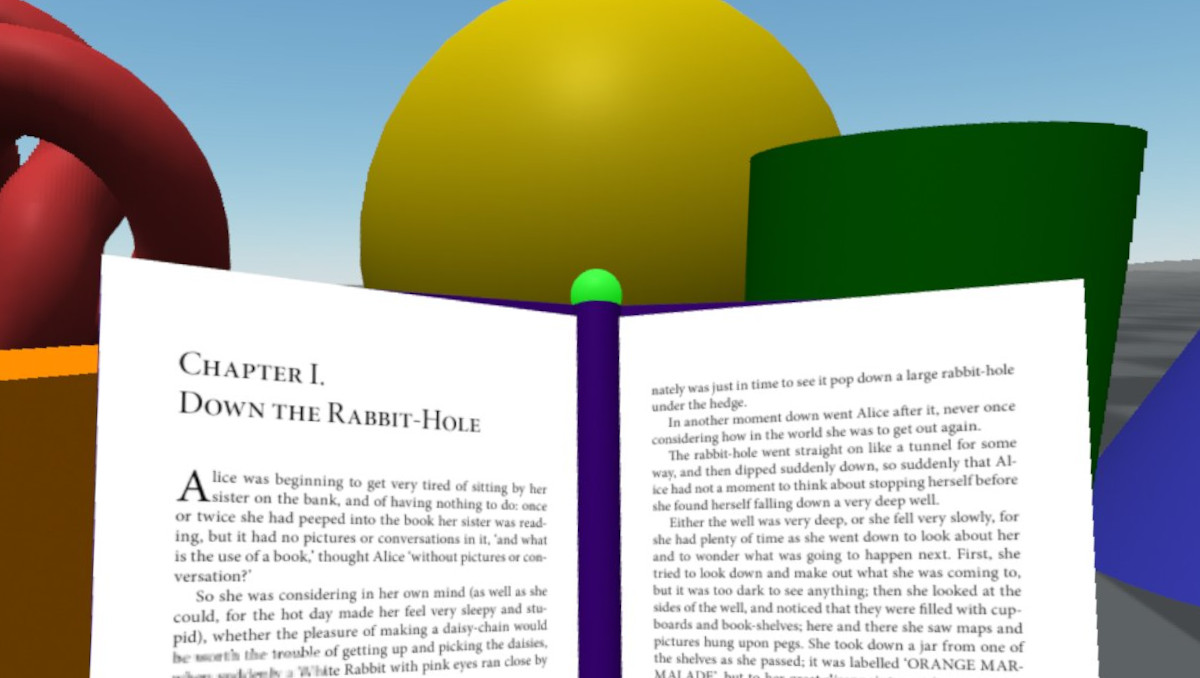
The "interactive-book" component creates a interactive model of a book with pages rendered from a PDF file
using the pdf.js library. Pointing at the book and pressing the right trigger enables interactivity (indicated by the power light changing from red to green). While activated, the "player-move" component is deactivated; moving the Quest joysticks left/right and pressing the A/B/X/Y buttons will turn the pages of the book. Clicking on the book with the right trigger a second time will pause the interaction and reactivate the "player-move" component. |
 |
Quest Video Game Player |
|
A collection of new A-Frame components and libraries create a working* handheld video game player in VR.
The new "gamepad-model" component creates the gamepad model; pointing at the model and pressing the right trigger activates the gamepad (indicated by the power light changing from red to green). While activated, the "player-move" component is deactivated; moving the Quest joysticks and pressing the A/B/X/Y buttons will be shown in the gamepad model. Games created with BAGEL (the Basic Adaptable Game Engine Library) can be easily ported and run in A-Frame (using the Quest controllers for game input) using the "BAGEL-game-component" component. When a game is in progress, clicking on the gamepad with the right trigger will pause the game and reactivate the "player-move" component.
(*Note: Playing the game sometimes causes A-Frame to freeze for an unknown reason; this is currently being investigated.) |
 |
Quest Physics and Interaction |
|
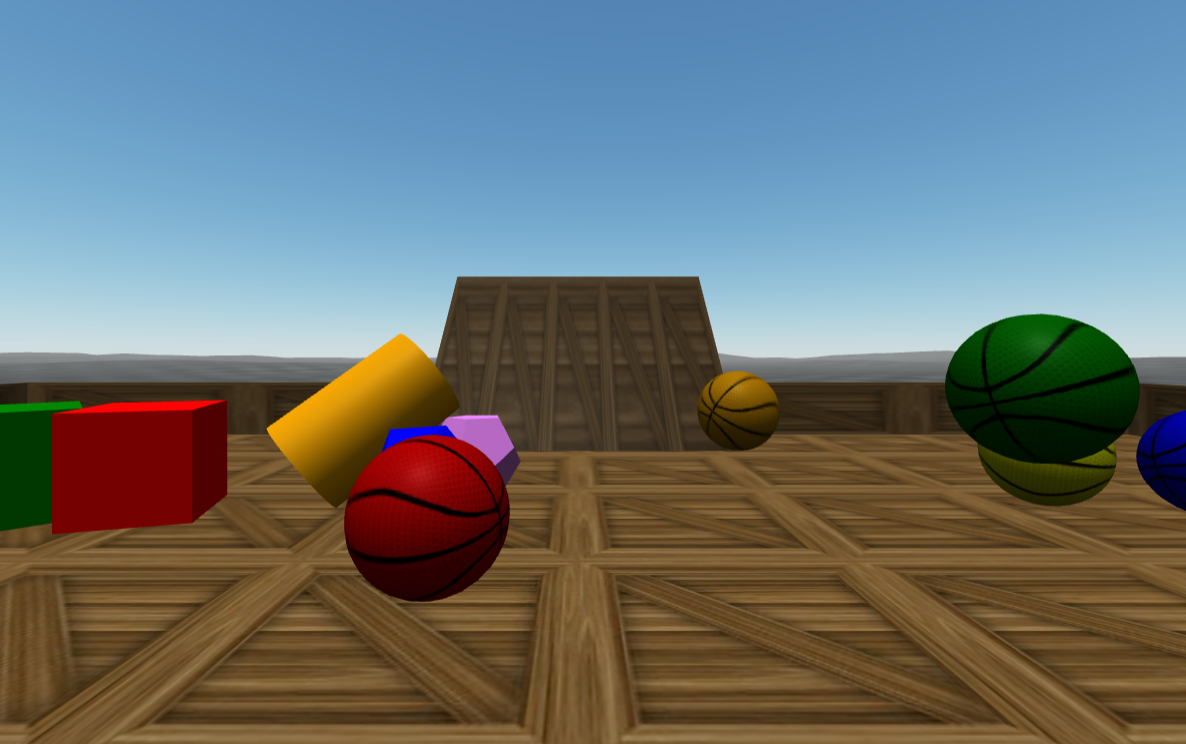
Physics added to a scene using the PhysX component,
originally created by Zach Capalbo for the VARTISTE project;
code modified to remove various dependencies. Features static, dynamic, and kinematic objects.
Objects can be grabbed and manipulated with the raycaster-extras component.
|